【WordPress】プラグイン「Highlighting Code Block」でソースコードを表示しよう

よく技術系のブログなどで、ソースコードを埋め込んでコピペできるサイトなどがありますよね。
今回、私もこのブログで使用していこうと思い、調査しました。
WordPressでソースを埋め込むというのは、ぶっちゃけクライアントワークでは発生しません!w
なので、今回まで正直知りませんでした。
なんとなく、みなさんが使用されているものに規則性があるので、WordPressでプラグインとかあるんだろうなーという程度は思ってました。
今回導入したのは、「Highlighting Code Block」です。
Highlighting Code Blockとは
WordPressのプラグインで、記事内にプラグラムソースを埋め込むことができて、標準で17種類という言語に対応しています。
エディタは、旧エディタでも使用できますし、「Gutenberg」にも対応しています。
Highlighting Code Block 導入方法
導入方法から見ていきたいと思います。
方法と言っても、WordPressを使用しているエンジニアさんには簡単なお話です。
「プラグイン」→「新規追加」→検索窓で「Highlighting Code Block」を検索します。

見つけたら、「今すぐインストール」をクリックします。

「有効化」をクリックすると、すぐに利用できます。

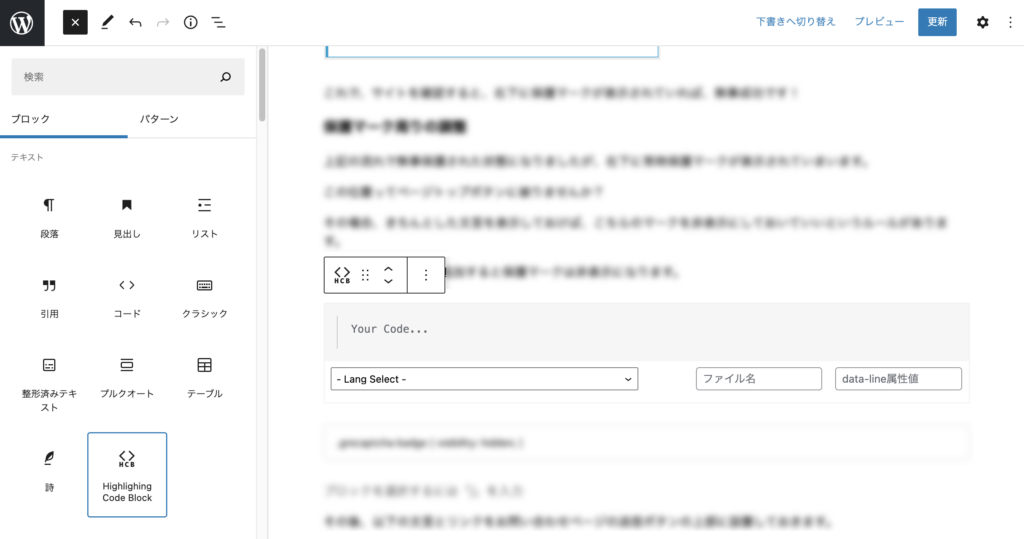
Gutenbergでの画面での説明ですが、ブロック追加の中から「Highlighting Code Block」を選択すると、記事内にグレーで「Your Code…」と表示されますので、そちらにソースを追加します。
後は、使用言語をセレクトボックスの中から選択すれば、適したカラーレイアウトで表示してくれます。
ちなみに言語は、標準で以下に対応しています。
- HTML
- CSS
- SCSS
- JavaScript
- TypeScript
- PHP
- Ruby
- Python
- Swift
- C
- C#
- C++
- Objective-C
- SQL
- JSON
- Bash
- Git
Highlighting Code Block 設定方法
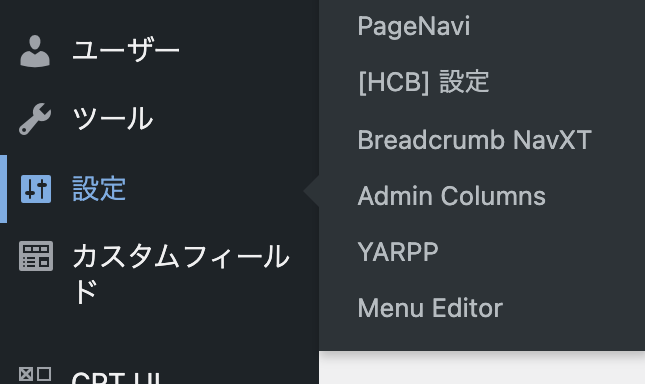
設定は管理画面の「設定」→「HCB設定」で行うことができます。

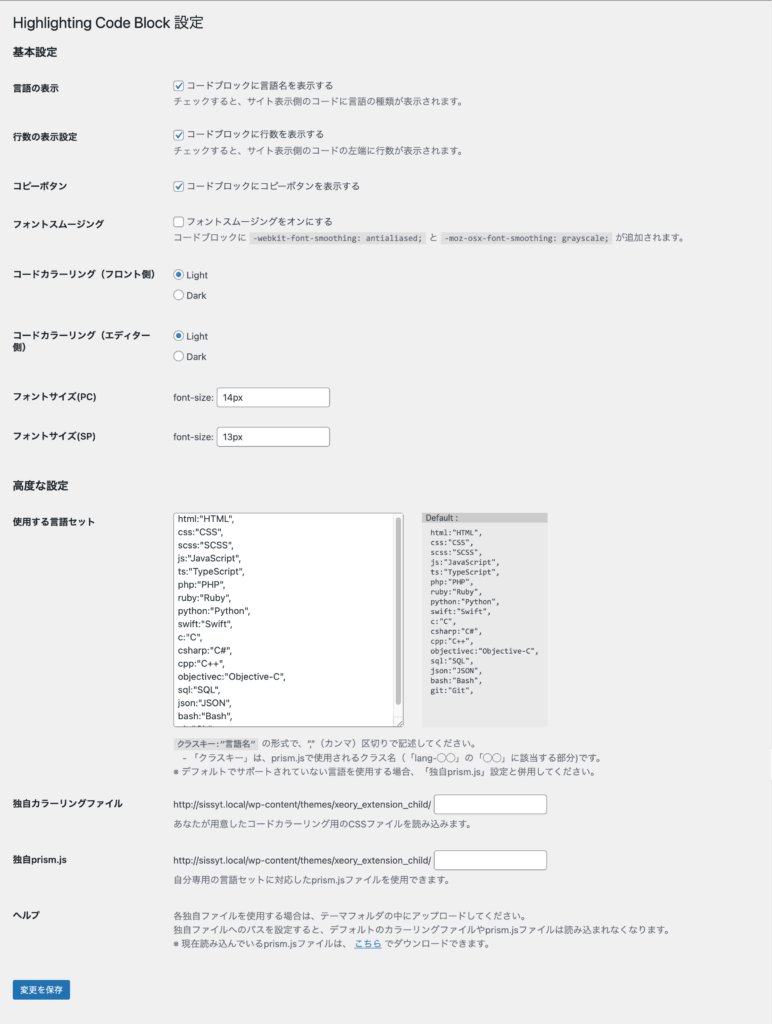
設定できる内容はこんな感じ。

シンプルな設定内容になっています。
私的には、言語名や行数は表示しておきます。
コピーボタンもあったほうが便利かと思って、設置しています。
今のところカラーは、Lightにしています。VS Codeで書いてるとDark Modeもいいなと思いますが、取り急ぎ。
なので、細かいところはこれから、色々な記事を追加していく中で調整していければと考えています。
まとめ
これは、めちゃめちゃ簡単に設置できますので、技術系ブログを書きたい方は、ぜひ導入してみてください。
クライアントワークだけでは触れることのなかったプラグインですので、今回こちらのことを調べてみて、導入までできたので良かったです。
何事も経験ですね!